
เกริ่นนำ
ในบทความนี้จะมาแนะนำวิธีการ Inspect Website หรือ เรียกง่ายๆว่าการส่องโค้ดในหน้าเว็บไซต์กัน ซึ่งถือว่าเป็นหนึ่งในเครื่องมือนักพัฒนาเว็บไซต์ที่ทุกท่านควรจะใช้เป็นกัน เพราะ มีประโยชน์สูงมากในการทำเว็บไซต์นั้นเอง
วิธีการ Inspect เว็บไซต์ เพื่อดูโค้ด Html และ CSS
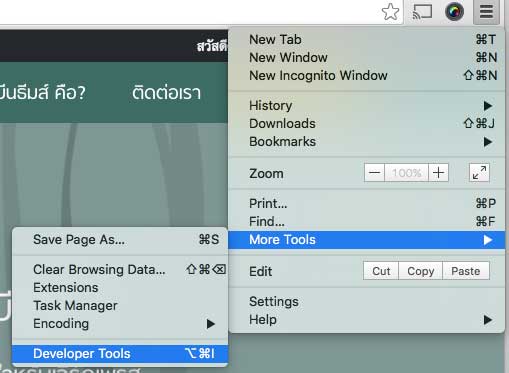
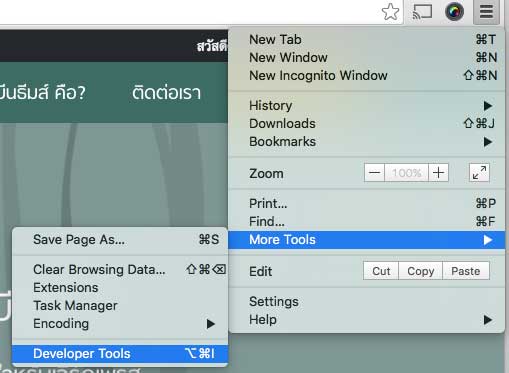
- ไปที่ไอคอนเมนู –> More Tools –> Developer Tools

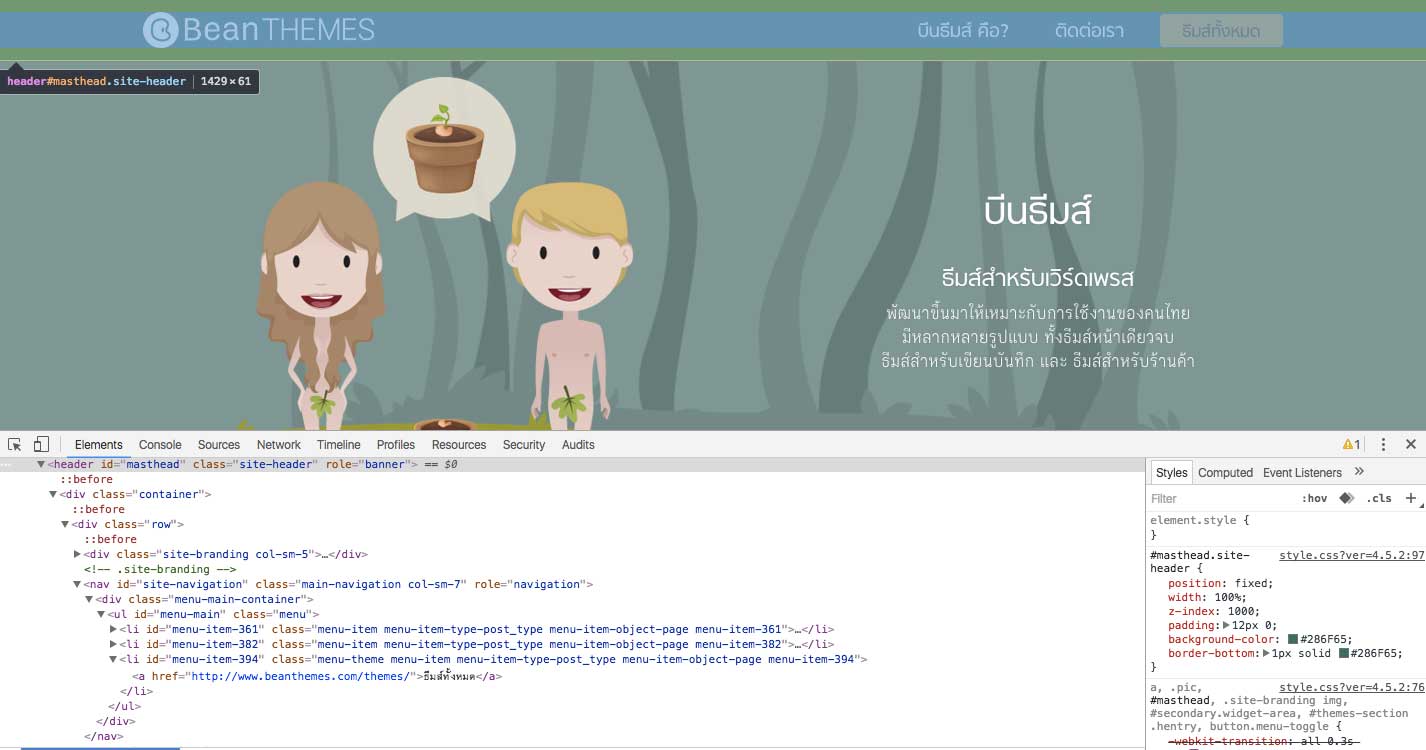
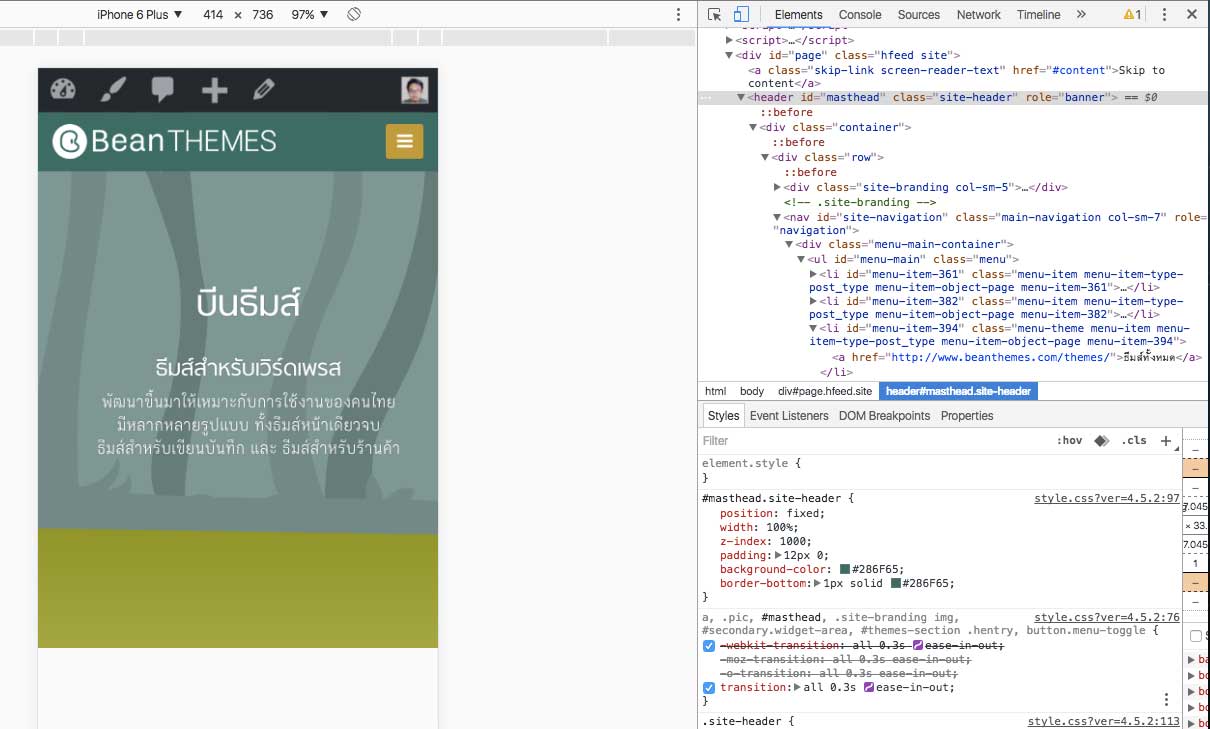
- สามารถเลือกไอคอนรูปลูกศรในกรอบสี่เหลี่ยม แล้วเลือกตำแหน่งที่เราต้องการดูโค้ดได้เลย มีทั้งโค้ด hmtl ในด้านซ้าย และ CSS ในด้านขวา

วิธีการ Inspect เว็บไซต์ เพื่อดูการแสดงผลในหน้าจอต่างๆ
- ไปที่ไอคอนเมนู –> More Tools –> Developer Tools

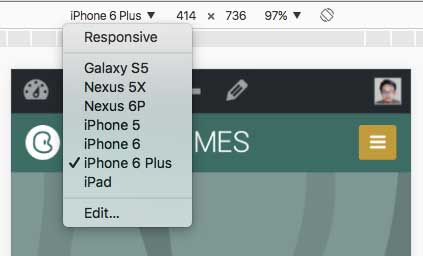
- สามารถเลือกไอคอนรูปมือถือกับไอแพด ก็แสดงหน้าจอมาตามภาพ

- สามารถเลือกขนาดที่เราต้องการ หรือ ตามขนาดหน้าจอพื้นฐานได้เลย

ปล. ในบทความนี้จะกล่าวถึงเฉพาะเบราเซอร์ Chrome นะครับ แต่ในเบราเซอร์อื่นๆ ก็สามารถเลือกได้เช่นกัน โดยขั้นตอนก็จะคล้ายๆกับของ Chrome เลยครับ